いやはや、環境セットアップをして「さぁこれから」って時に本業がバタバタしてしまい、あっと言う間に2週間も経ってしまって呆然としている訳ですが、このままだと3日坊主ならぬ、2日で飽き太郎(何だそれ?)になってしまうので、気を取り直して始めていきます。
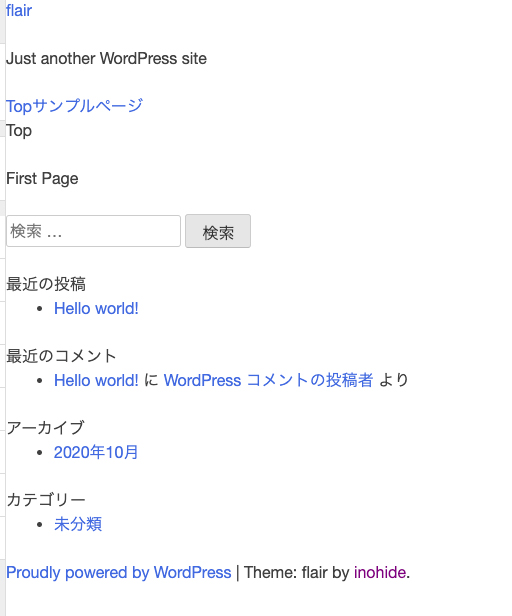
これが、現在の状態ですね。

まずはスタイルの設定をどこで行っているのかを確認したいと思います。
さてどこでしょうかね?
確かWordPressはstyle.cssが基本だったはず…。
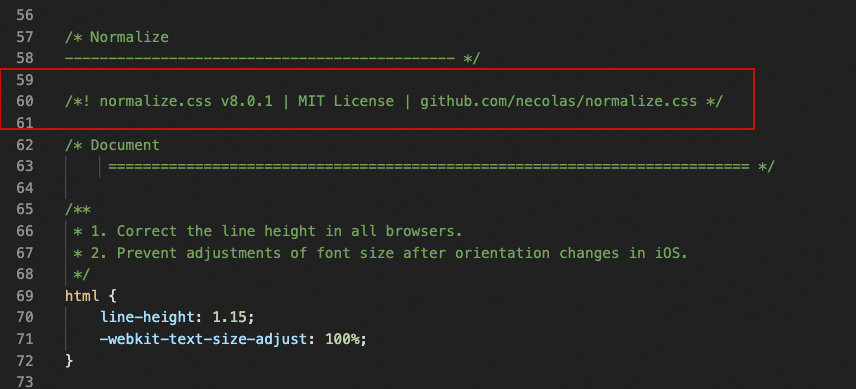
ありました。style.css 早速中を見てみましょう。

ふむ。中身は normalize.css のようです。
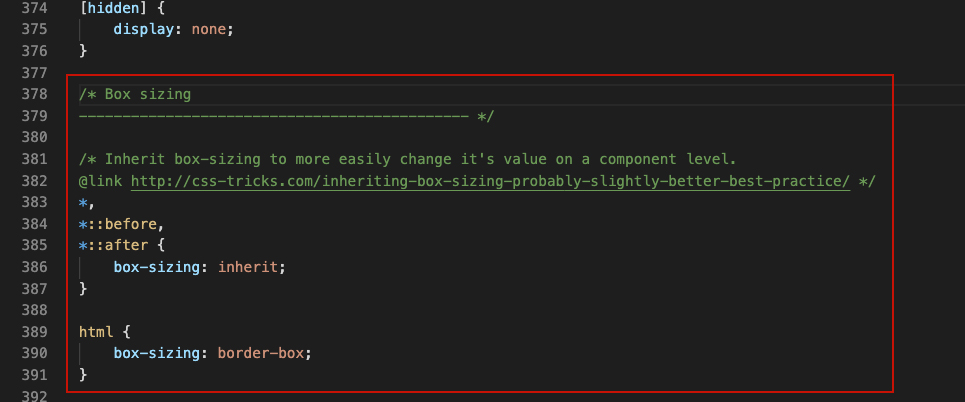
ずーっと見ていくと、378行目で Box sizing が出てきます。

normalize.cssに追加の形かな。
さて、ここでまたしても思考リープが起きます。
「あれっ、自分、今までリセットCSSって HTML5 Doctor Reset CSS 使ってなかったっけ?」
そうでした。そうでした。普通にHTMLを書く時は HTML5 Doctor Reset CSS 使ってましたね。でも最近のイケてるリセットCSS ってどんなのかしらん? と思ってしまったんですね。また違う事を調べ始めます(バカす!)
「おすすめのリセットCSSまとめ」みたいなページが幾つもあって、結局それを順番に見ていく事に(んなことやってるから時間が幾らあっても足らんのよね…)
折角なので、割と評判の良さそうな destyle.css へと入れ替えてみようと思います。
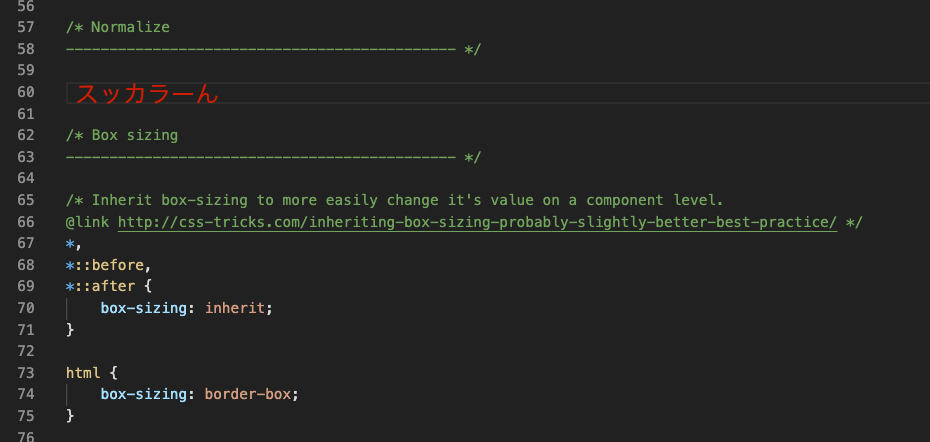
では一応、今のstyle.css のバックアップを取ってから、バッサリと /* Normalize の部分を削除いたします。

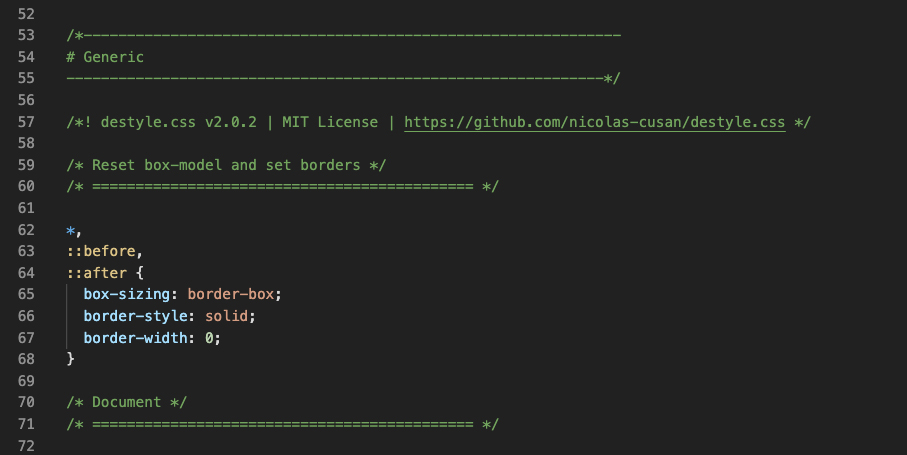
では、早速書き換えて見ましょう。
https://github.com/nicolas-cusan/destyle.css/blob/master/destyle.css
へ行って、必要な部分を持ってきます。

よっしゃっ。よっしゃっ。って今日結局これでおしまい?
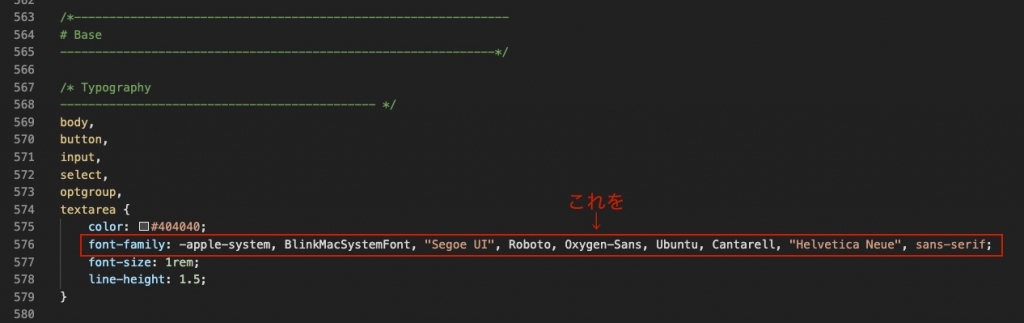
いや、これじゃ何もやってないも同然じゃーん。せめて何かひとつくらい… あっそうだフォントの設定変えよっと(元々はフォントの設定が何処にあるかを探してたんだった…)


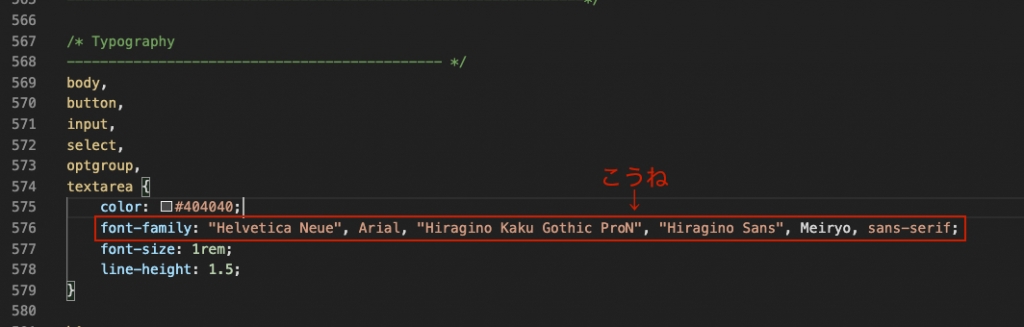
では早速。でやっ

うーむ。良き哉 良き哉。
って全く何もやってないのに長げーよ…




コメント