今までもお仕事関係でWordPressにお世話になってきているのですが、とうとうキチンと向き合う必要性が出てきてしまいました。
そこで腹を括ってキチンとWordPressに向き合ってみる事にしました。(このBlogを始めた理由の一つでもあるのです)
とは言っても、イキナリ独自テーマとか突撃すると、爆死するのは目に見えているので、このBlogでは、とある有料テーマを使わせて頂いているのですが、これがナカナカ素敵なのです。と言う訳でここしばらくは肝心の作業よりも、ずっとテーマいじりの方に熱中してしまうという、いつもの悪い癖が出てしまい、ハッと気づくと2日はそんな事をしておりました。
さて、ようやく本来の目的の一つである「WordPressについて向き合う」を始めてみようと思います。
何はともあれ、現在のWordPressの知識を仕入れないと話になりません。早速手あたり次第にWordPressでお仕事をされている方々のサイト等を貪り読みます。
ここで衝撃の事実を知る事になります。
なんと私が今まで使ったことのあるHTML編集機能は「クラシックエディタ」と呼ばれていて既に過去のものとなっており、今はGutenberg(グーテンベルク)と呼ばれる「ブロックエディター」を使って編集作業を行うらしい…。ガガーン。
そっかー 今使わせてもらっているテーマでいじっていたあれかぁ。あれはテーマ特有のものって訳ではないのかぁ。
こいつは思っていたよりもハードな状況なのでは? と思っていると、更にReactの文字が出てきます。えっReact? ReactってあのReact? と一人で軽くパニくッていると、全く別の事を思い出します「あぁそうだこの間触り始めたGatsby.jsの事も記録はじめなきゃっ」
この次から次へと思考がLeapしていってしまう癖を何とか治せないものかと頭を抱えながら、ひたすら読み続けます。
そんな事を小一時間程繰り返していたら、ある程度の方向性が見えてきました。
- まずはスターターテーマ(ブランクテーマ)を使ってWordPressのお作法を身に付ける。
- 自分が気に入ったたくさんのテーマを見る。
- とにかく完成させてドッグフーディングしてみる。
なるほどっ! と激しく首を振りながら、早速スターターテーマの物色を始めます。
スターターテーマとは!?
スターターテーマとは、本当に基本的な骨組みのみの機能が実装されているもので、テーマ作成のスタート地点になる様に作られたものらしいです。
Sage

有名どころらしいのですが「Modern front-end workflow with Webpack」のところで軽く怯みます。今時のフロントエンドではWebpackは当然なんだろうけど、今はとにかくシンプルにWordPressに取り組みたいので、すごすごと別のものを探す事といたします。
UNDERSCORES

Google翻訳にお世話になりながらサイトを見てみます。どうやらWordPressさえあれば良いようです。具体的にはどうすれば良いのでしょう? UNDERSCORES を使用されている方のサイト等を幾つか見てみます。
なんとテーマの名前を入れて GENERATE ボタンを押すだけの親切設計!

素晴らしい! 早速試してみましょう。

おぉー。zipファイルになってダウンロード出来ました。これは早速試してみなければ! でも、イキナリのドッグフーディングはまだ無理なので、一旦検証用の環境を作ってから試してみる事とします。
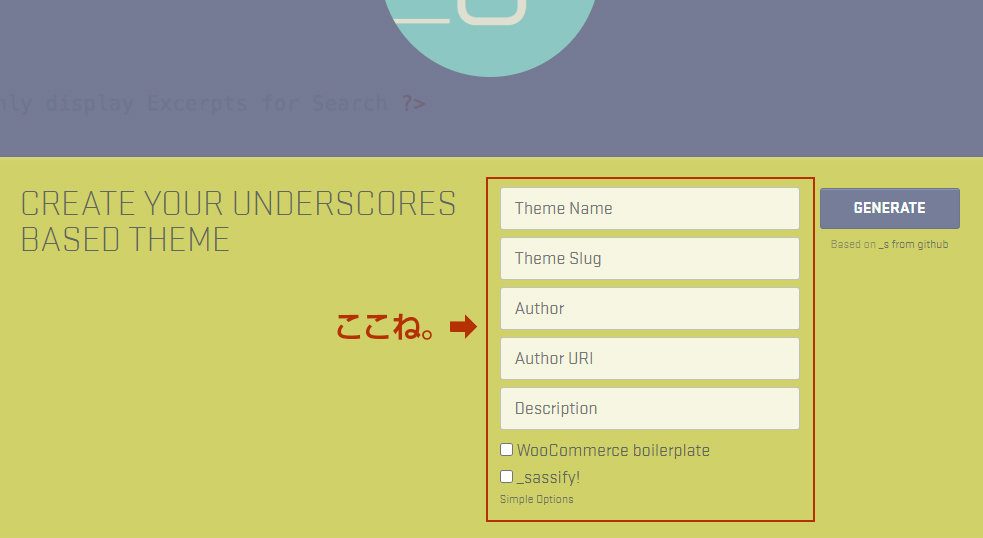
因みにジェネレーターに入れる項目は以下の様です。
- Theme Name(テーマの名前)
- Theme Slag(テーマフォルダの名前)
- Author(テーマ作者の名前)
- Author URI(テーマ作者のURL)
- Description(テーマについての説明)
ようやく検証環境が整ったので(結局テーマ名も検証環境用に作り直したので、全く同じ事をもう一度やる羽目に…)はりきっていきましょうっ。
では、新たに作り直してダウンロードしたテーマを早速、検証環境へアップロード・インストールを行います(と、言っても「外観」➡「テーマ」からインストール・有効化するだけですね)
それでは早速テーマの有効化を実行します。
でやっ!

おおぅ… とても潔い良いお姿ですね。
これはこれはこれは、なんと潔いお姿でしょうか。これです。私が待っていたのは。この殆どサラな状態。素晴らしい。さあこれから少しづつ理解を深めていきましょう。
と、言う訳で今日はここまで。



コメント